WordPressのメールフォームと言ったらこれ!(ド定番)
Contact Form 7
お問い合わせ、メールフォームと言ったらこの「Contact Form 7」一択と言っても過言ではありません。っていうか、他に何か有りますか?^^;
簡潔に言いますと、デフォルトでも十分使えるのですが、やはりデザインをしてあげないと冷たくて不格好な感じにさえ思えます。
シンプルイズベストなWEBサイト構成ならばデフォルトで使われる事をオススメ致します。
デフォルトのメールフォームの場合

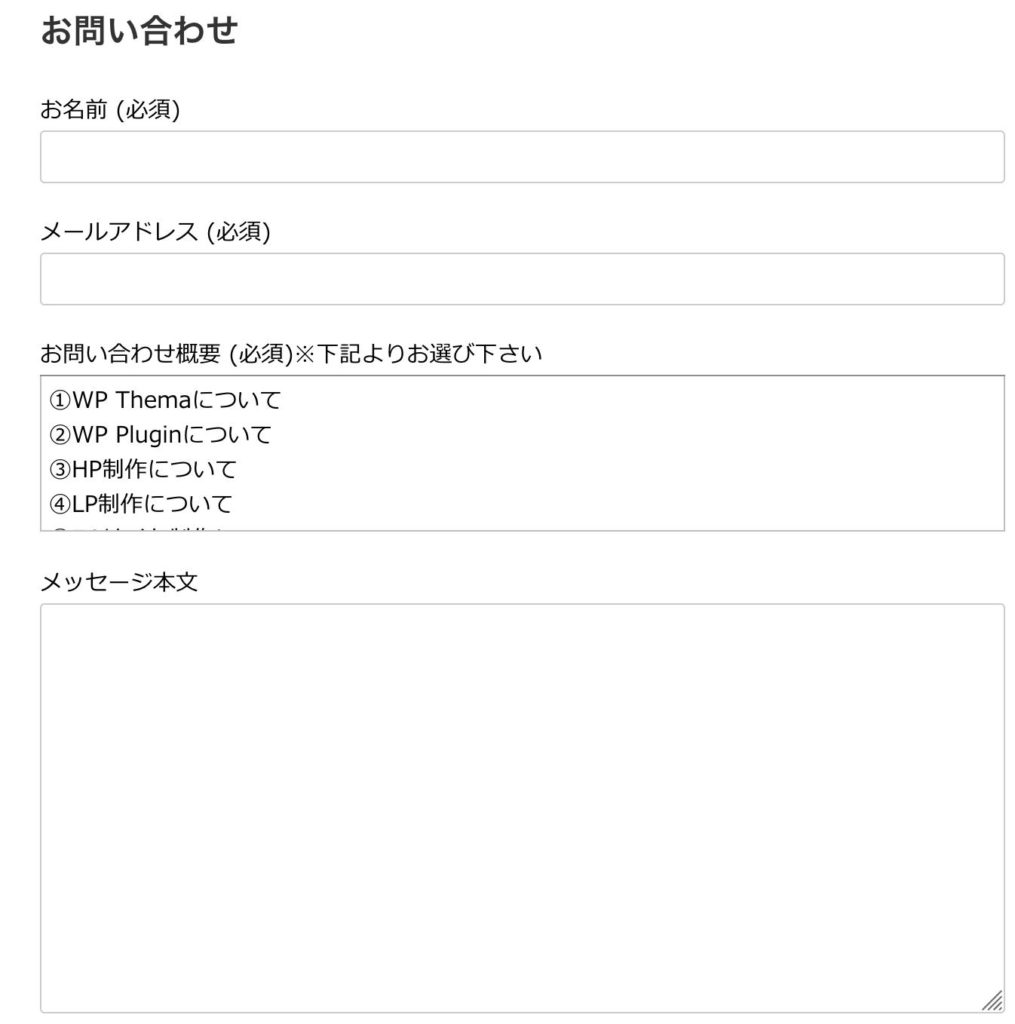
CSSでデザインを施した場合↓

どうでしょうか?
かなり違うかと思います。
と言うか、フォームが分かりやすく表示されていますよね?
必須項目にも項目の前に赤色で「必須」と入っています。
送信ボタンも分かりやすく黄色でボタンを表示しています。
これは、CSSの追加書き込みと独自タグで簡単に出来ます。
その手順をご説明いたします。
WordPressの管理画面ダッシュボードから「外観」-「テーマの編集」と辿ると、テーマか子テーマの状態が表示されると思います。
「子テーマ」を利用されていましたら「子テーマ」-「スタイルシート(style.css)」をクリック。
スタイルシートが表示されましたら一番下までスクロールして何も書いていない所に下記のタグをコピペして「更新ボタン」をクリックすればOK!
< Contact form 7 css >
/* Contact Form 7カスタマイズ */
.inquiry th {
text-align: left;
font-size: 14px;
color: #444;
padding-right: 5px;
width: 30%;
background:#f7f7f7;
border: solid 1px #d7d7d7;
}
.inquiry td {
font-size: 13px;
border: solid 1px #d7d7d7;
}
/* 必須の調整 */
.haveto {
font-size: 7pt;
padding: 5px;
background: #ff9393;
color: #fff;
border-radius: 2px;
margin-right: 2px;
}
/* 任意の調整 */
.any {
font-size: 7pt;
padding: 5px;
background: #93c9ff;
color: #fff;
border-radius: 2px;
margin-right: 2px;
}
/* ラジオボタンを縦並び指定 */
.verticallist .wpcf7-list-item {
display: block;
}
/* 送信ボタンのデザイン変更 */
.soushinbtn{
padding:0px!important;
width:40%;
background: #ffaa56!important;
color: #fff;
font-size: 18px!important;
border-radius: 2px!important;}
.soushinbtn:hover{
background:#fff!important;
color:#ff870f;
border:2px solid #ffa042;
}
/* スマホContact Form 7カスタマイズ */
@media screen and (max-width: 700px) {
.inquiry th, .inquiry td {
display:block;
width: 100%!important;
border-top: none!important;
}
.inquiry tr:first-child th {
border-top: 1px solid #d7d7d7!important;
}
.soushinbtn{
width:80%!important;
}}
次に、コンタクトフォームを新規追加して行きます。
「管理画面ダッシュボード」-「お問い合わせ」-「新規追加」
するとデフォルトで下記の画面になります。

ここの↑フォーム部分を全部消して、
下記のタグ集より必要なタグでフォームを組み立てましょう。
< Contact form 7 タグ >
<table class="inquiry"> <tr> <th><span class="haveto">必須</span><span>お名前</span></th> <td>[text* your-name class:textsp placeholder akismet:author "奥池 純治"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>メールアドレス</span></th> <td>[email* your-email class:mailsp placeholder akismet:author_email "lifecontroller@kirakuniikiru.com"]</td> </tr> <tr> <th><span class="any">任意</span><span>電話番号</span></th> <td>[tel your-tel class:tel placeholder"090-1111-2222"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>ドロップダウンメニュー</span></th> <td>[select* dpmenu include_blank class:drop "サンプル1" "サンプル2" "サンプル3"]</td> </tr> <tr> <th><span class="any">任意</span><span>チェックボックス横並び【1つを選択】</span></th> <td>[checkbox checkbox-1 exclusive use_label_element default:1 class:check1 "サンプル4" "サンプル5" "サンプル6"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>チェックボックス横並び【複数を選択】</span></th> <td>[checkbox* checkbox-2 use_label_element default:1 class:check2 "サンプル7" "サンプル8" "サンプル9"]</td> </tr> <tr> <th><span class="any">任意</span><span>チェックボックス縦並び【1つを選択】</span></th> <td>[checkbox checkbox-3 exclusive use_label_element default:1 class:verticallist class:check3 "サンプル10" "サンプル11" "サンプル12"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>チェックボックス縦並び【複数を選択】</span></th> <td>[checkbox* checkbox-4 use_label_element default:1 class:verticallist class:check4 "サンプル13" "サンプル14" "サンプル15"]</td> </tr> <tr> <th><span class="any">任意</span><span>ラジオボタン横並び</span></th> <td>[radio radio-1 use_label_element default:1 class:radio1 "サンプル16""サンプル17""サンプル18"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>ラジオボタン縦並び</span></th> <td>[radio radio-2 use_label_element default:1 class:verticallist class:radio2 "サンプル19""サンプル20""サンプル21"]</td> </tr> <tr> <th><span class="any">任意</span><span>数値のスピン形式</span></th> <td>[number number-1 min:10 max:100 placeholder class:number1 "数値上下は指定できる"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>日付</span></th> <td>[date* date-960 placeholder class:datesp ]</td> </tr> <tr> <th><span class="any">任意</span><span>1行で収まる回答形式</span></th> <td>[quiz quiz-1 class:qyizsp "例:職業"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>郵便番号</span></th> <td>[text* your-postalcode class:p-postal-code placeholder akismet:author "123-4567"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>都道府県</span></th> <td>[text* your-prefectures class:p-region placeholder akismet:author "◯◯県"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>ご住所</span></th> <td>[text* your-address class:p-locality placeholder akismet:author "○○市○○1-2-3 ○○マンション 101号室"]</td> </tr> <tr> <th><span class="haveto">必須</span><span>お問い合わせ内容</span></th> <td>[textarea* your-message class:content placeholder "1行以上のテキスト入力欄"]</td> </tr> </table> [acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのチェックボックスにチェックを入れてから送信してください。 [submit class:soushinbtn "上記の内容で送信する"]
これじゃあ判りづらいですね^^;
要は<tr>〜</tr>までが1項目となりますので、コピペしてフォームの欄に貼り付けて行けばいいです。これは画像より動画の方が良いと思いますので、動画を撮り次第、こちらにアップ致します。
もう一つのやり方として、タグを全部コピペして、必要が無い項目を<tr>〜</tr>を削除していく方法もあります。